Many people consider mobile UX design to be the simplest part of creating a mobile app. This can be much more complex than it seems. However, if you have a plan and avoid common mistakes you can make your life easier. We have therefore put together this stellar guide of 8 mistakes you should avoid when designing mobile apps.
1. Lack of consistency
Using many different fonts and color schemes can be irritating. It is advisable to stick to one font and color scheme to give users a consistent experience.
2. Use of low contrast fonts and layouts
Contrasting your colors is an important part of the design. You need to make sure you avoid using light font colors in conjunction with light backgrounds. This can make reading a nightmare for your users.
3. Designing with yourself in mind
Unless your views are similar to users, it is generally a good practice to ensure your designs are client-oriented. Try and design the app as a team rather than individually to overcome this. It is also recommended to have a number of users test the app and give feedback on the mobile UX.
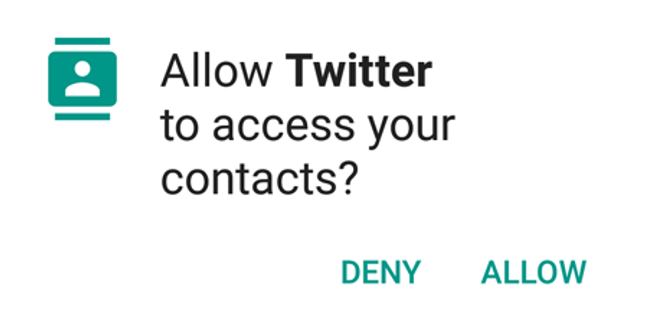
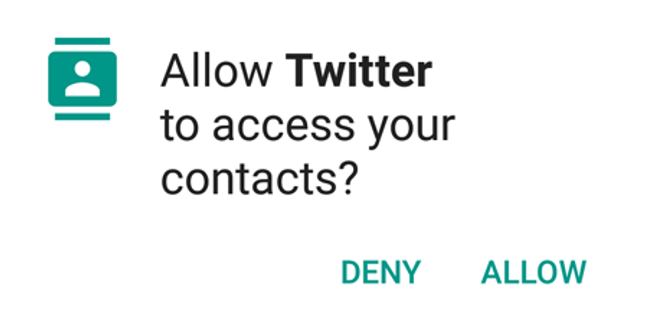
4. Don’t ask for permissions at the start
Often when you download an app and open it the first item you see is a request for permissions. Users tend to deny these permissions and it can limit the functionality of your app. It is advisable to ask for permission when a user is performing a certain task in the app. For example ask for location permission when they need to enter an address, rather than when they

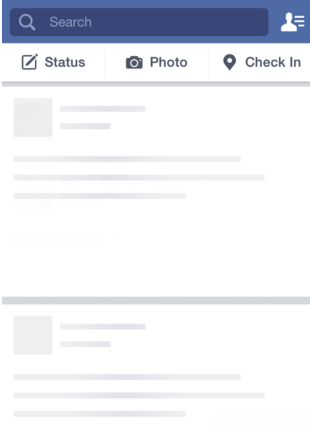
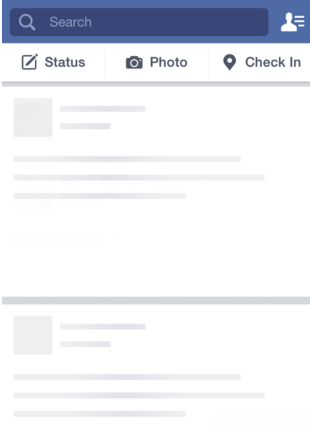
5. Avoid making users wait for content
A blank screen is often interpreted as an error or freezing of the app. If users are waiting for content to load ensure you are using temporary containers that fill up with content once it has loaded. The Facebook app is a good example of implementing this to improve mobile UX.

6. Don’t use casual language
Avoid using casual terms that are difficult to understand for your users. A good example is using the term Migrate instead of Rent in a property listing app. Use words that your users are familiar with.
7. Avoid long Text
Long text is boring and no one wants to read lengthy stories. The text field on a mobile screen is limited and you need to use it cleverly. To avoid this, truncate the text, make it scroll, expand the text field or best of all limit the text.
8. Copying other similar apps
It is always a good thing to have an idea of what your competition is doing and to try to do better than that. However, outright copying will make you part of the crowd. You need to stand out from the crowd and give users reasons to use your app rather than those of your competition.
No list is ever comprehensive enough, but we have put together some of the common mistakes that we see in apps all around us. This list should help you avoid these mobile UX design mistakes at the start. You need to make sure your user experience is great in order to acquire and retain users. Bad user experience means your customers moving on to other products or services that have a better design.